Estratégia e design para reposicionamento de portal da marca Unimed.
Nesse projeto, o grande desafio foi redesenhar o site considerando frentes paralelas estratégicas para a marca.
REFORMULAÇÃO DO PORTAL MÃE DA UNIMED
CRIAÇÃO DE TEMPLATE DE SITE PARA UNIDADES UNIMED
CRIAÇÃO DE TEMPLATE PARA HOTSITES DE CAMPANHAS UNIMED
Eu e o Marcelo Guarnieri fomos responsáveis pelo processo de venda junto com o e por toda a estratégia de UX, gerenciando os parceiros e fornecedores, time de design e time técnico além da interface com o cliente em todo o processo de trabalho.
Começamos com a estratégia de venda durante a concorrência apresentando a agência como parceiro estratégico que não entregaria só um design visual bem feito mas um estudo apurado do cenário. e objetivos do portal.
Um dos requisitos da concorrência foi apresentar uma proposta visual para o site que decidimos não apresentar por não acreditarmos em fazer design visual sem estudos para que possamos fazer um desenho que faça sentido para o usuário final e para a empresa.
Para nós se tratou da
RESPONSABILIDADE DE PRESTAR UM SERVIÇO QUE AJUDE AS PESSOAS, POIS ESTAMOS FALANDO DA SAÚDE DESSES CLIENTES.
E nesse caso, estávamos falando de um site que atenderia através de um template pelo menos 160 regionais, o que nos fez chamar o projeto de 160 sites em 1.
DESSA FORMA TRABALHAMOS PARA CRIAR INICIATIVAS QUE PERMITAM UMA COMUNICAÇÃO FLUIDA E CENTRADA NO USUÁRIO
Na primeira análise com o cliente, mapeamos os problemas encontrados pelo cliente, dentre eles:
A forma como o conteúdo é disposto está confusa e o conteúdo não é atrativo;
O site parece desatualizado, é estático
Existem várias ações que tiram as pessoas do site, abrindo links externos
Não possui informações didáticas sobre como funciona o Sistema Unimed;
O segundo passo foi entender os objetivos da Unimed:
Reformulação baseada nas novas diretrizes e posicionamento da marca
Estimular um novo comportamento no Portal, com interação com o nosso conteúdo
Geração de lead para novos clientes
Oferecer mais valor na experiência do usuário
Facilitar o acesso às informações de serviço de plano de saúde: como guia médico
A sequência da estratégia de UX englobou:
Análise Heurística
Pesquisa online e entrevistas em profundidade
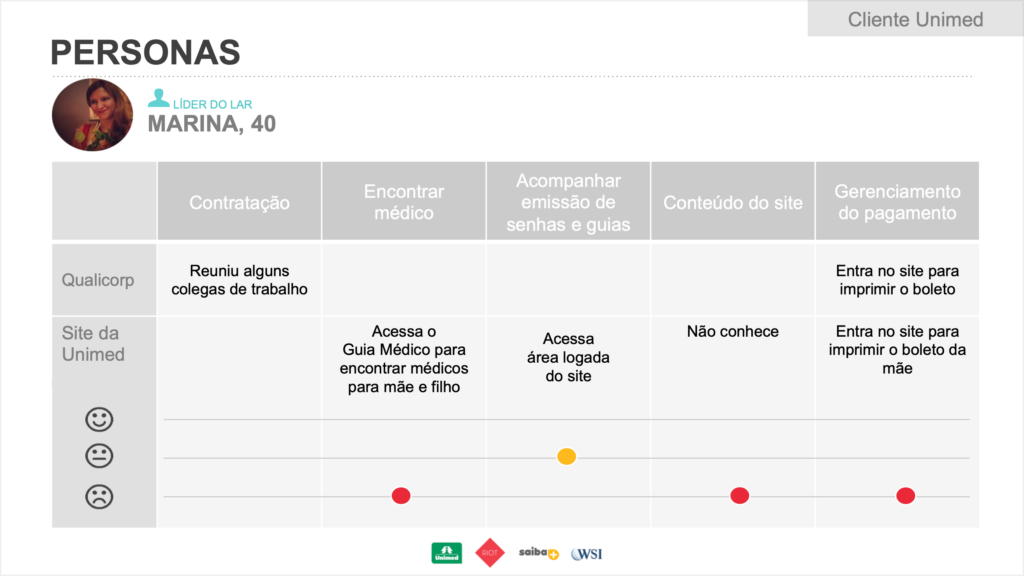
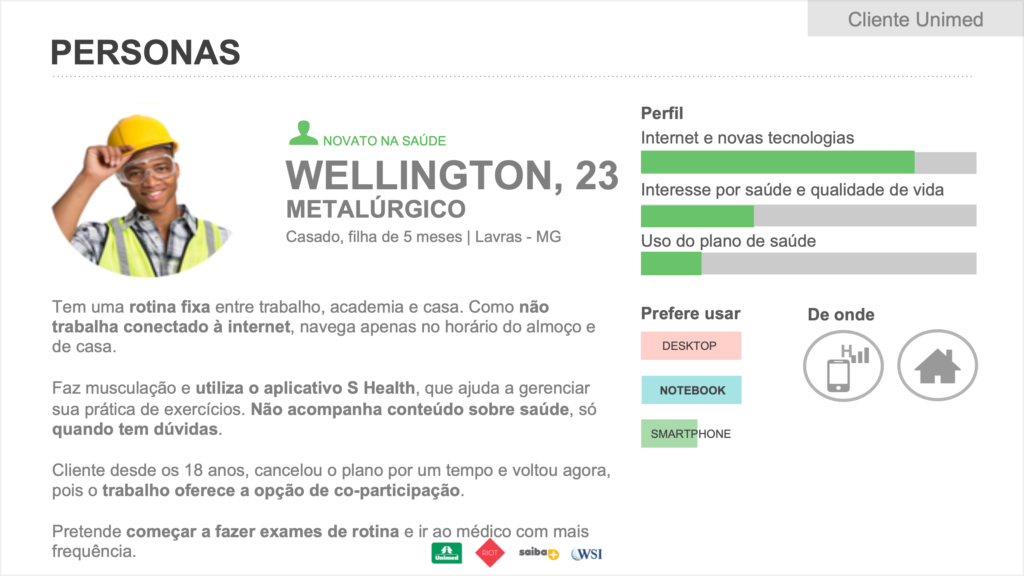
Construção de Personas e Jornada do Consumidor
Projeto de SEO e Guia de SEO
Testes de Usabilidade em protótipos
Definição de identidade visual e layouts
Criação de style guides e midiakit do portal
Alguns achados:
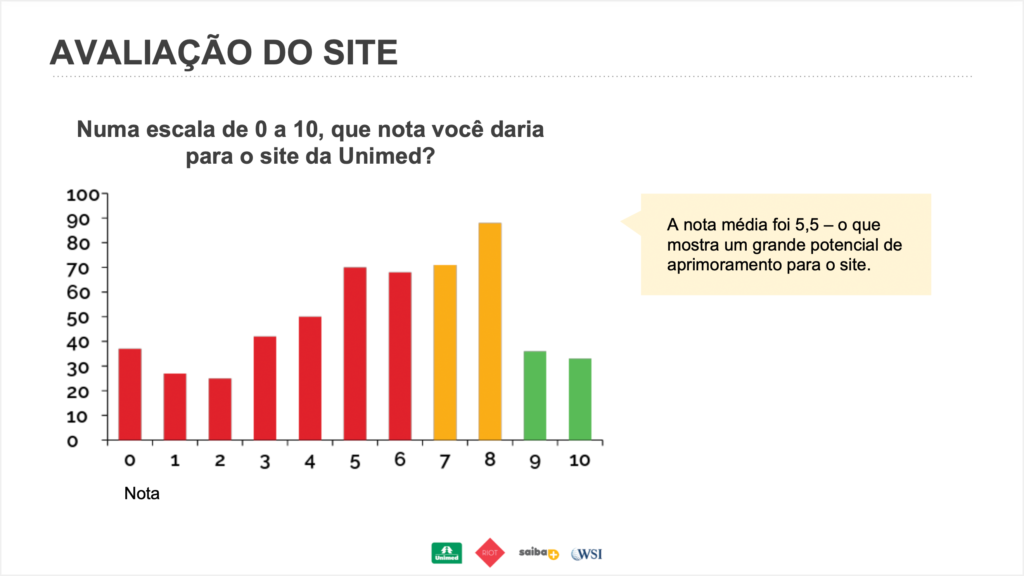
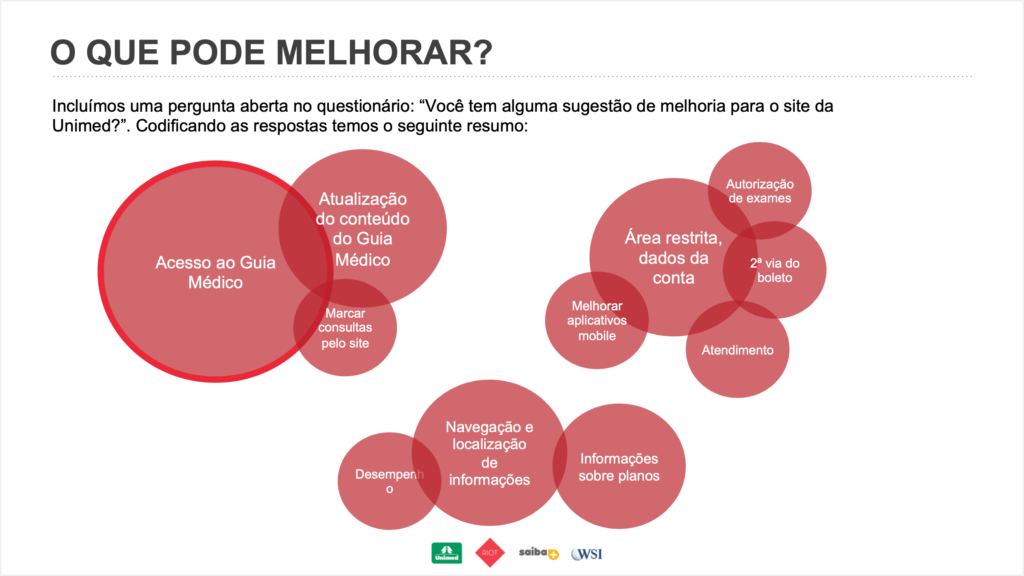
Nota e sugestão de melhorias:


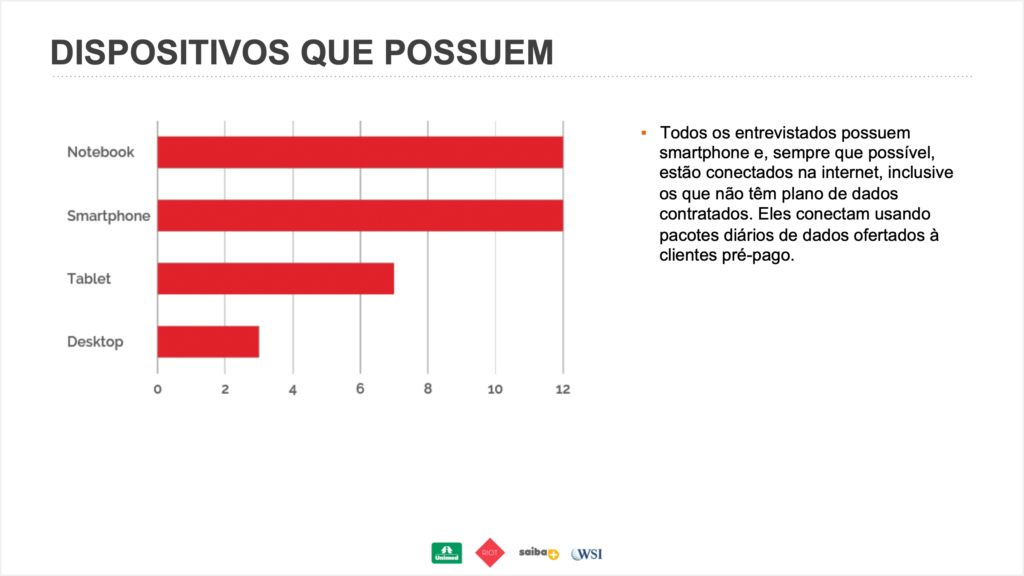
Dispositivos utilizados:

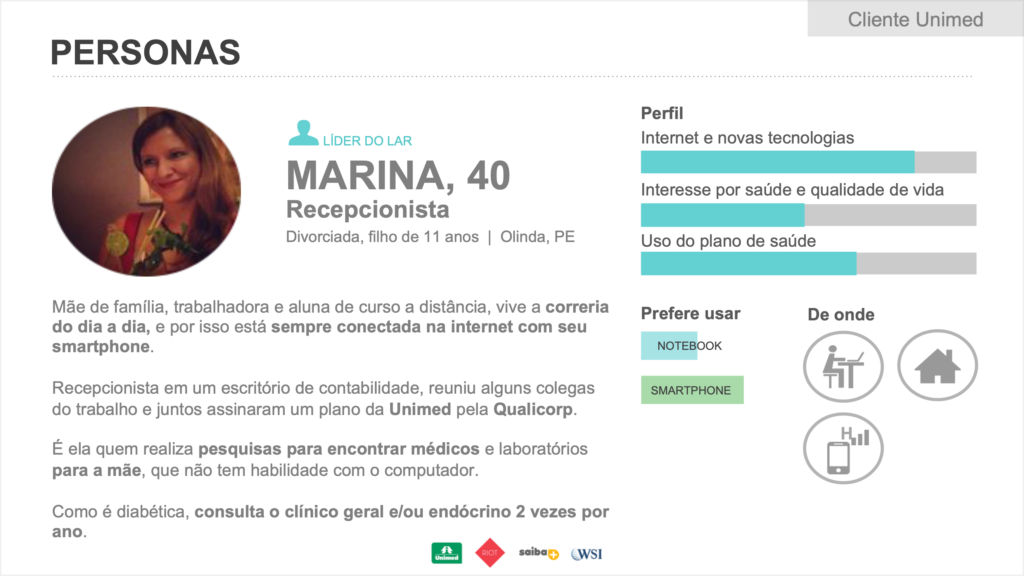
Personas e jornadas:




Após esse processo trabalhamos os desenhos de interface e experiência segundo as necessidades de cada persona:
Marina:
Precisa de praticidade e rapidez: trabalha, cuida da casa, e administra o plano de saúde de três pessoas. Apesar de ter um perfil bem conectado, não tem muito tempo para a internet durante o dia.
Wellington
Pai e chefe de família recente, está entrando no mundo da saúde complementar. Como há muito o que aprender, pode ser um consumidor de conteúdo e é um potencial usuário da área logada. No entanto, apesar de também ter um perfil bem digital, não trabalha conectado – e portanto demanda mais esforço para ser impactado.
Glória:
Tem todo o tempo do mundo, uma rotina livre, e não tem a responsabilidade de cuidar de filhos. Se interessa por assuntos de saúde e, apesar de não ter hábitos digitais muito sofisticados, é bem conectada e gosta de consumir conteúdo online.
Persona Wellington
Cuida da saúde, gosta de fazer esportes, consome conteúdo sobre bem estar. É super conectada e tem perfil empreendedor, ou seja, vai atrás do que precisa (seja na vida ou na internet). Por que Amanda ainda não é cliente da Unimed?
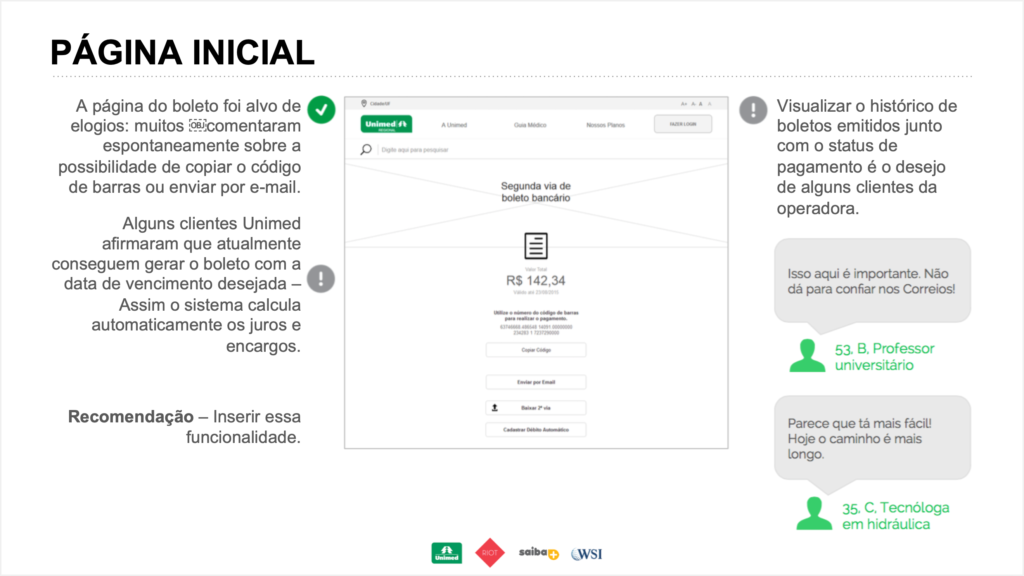
Depois da interface desenhada executamos testes de usabilidade com as seguintes finalidades:
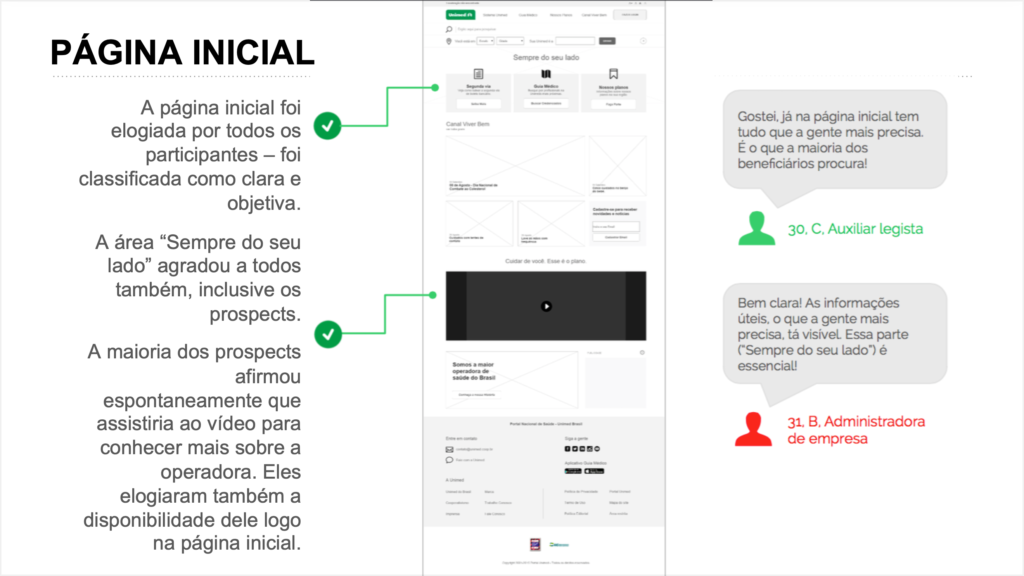
Investigar as expectativas sobre a página inicial e sobre a organização do conteúdo;
Explorar a navegação em relação à busca de médicos e 2a via do boleto;
Observar o entendimento da disponibilização de conteúdos relacionados a saúde.
Testamos as seguintes tarefas:
Ler notícia relacionada à saúde
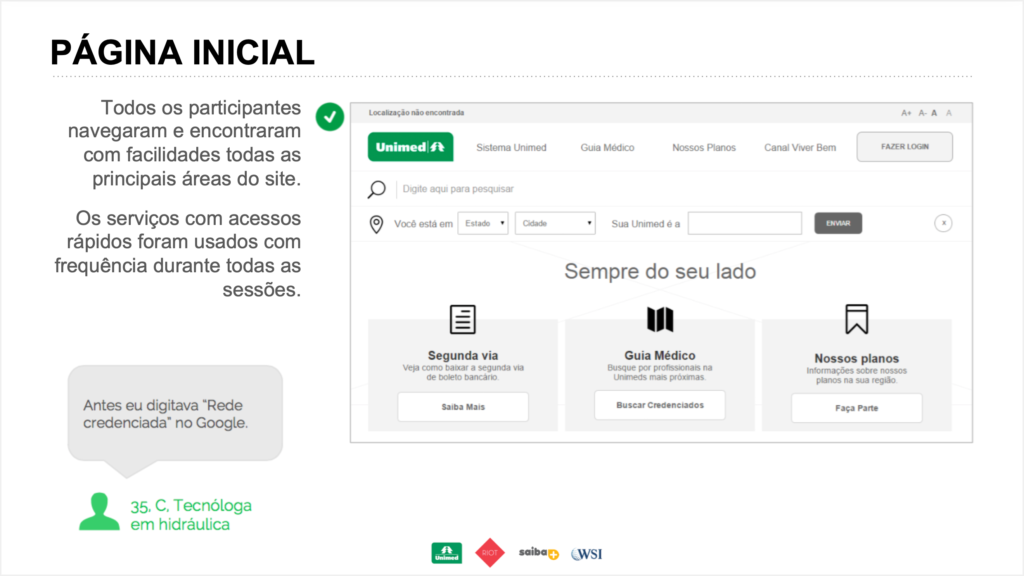
Encontrar um médico credenciado
Imprimir 2ª via de boleto
Encontrar planos
Alguns resultados dos testes:



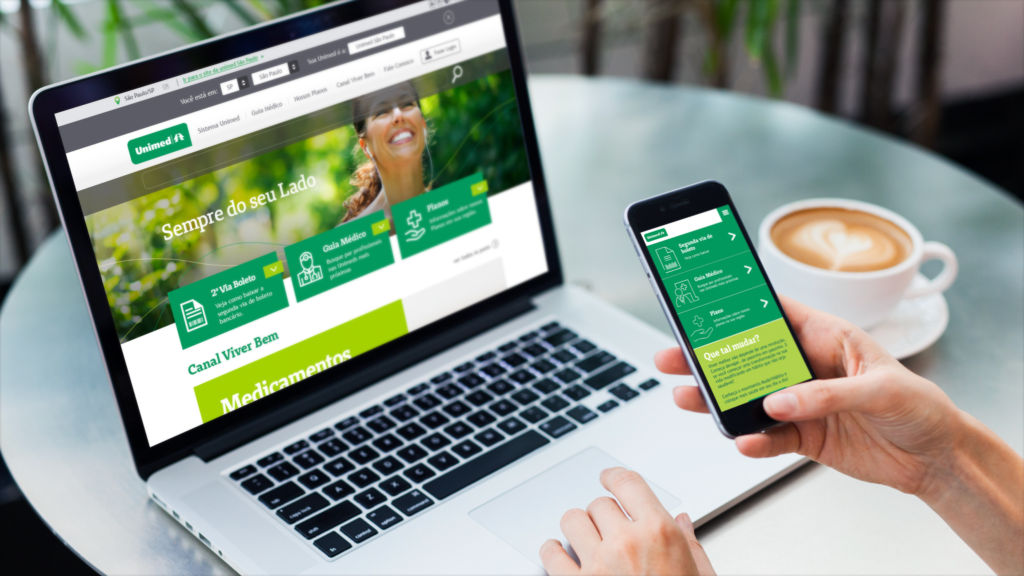
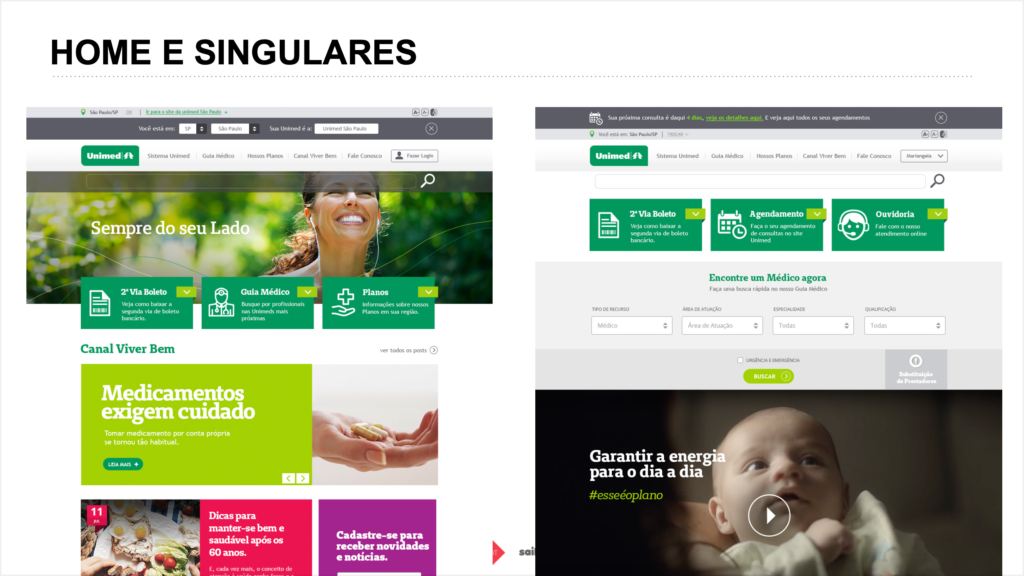
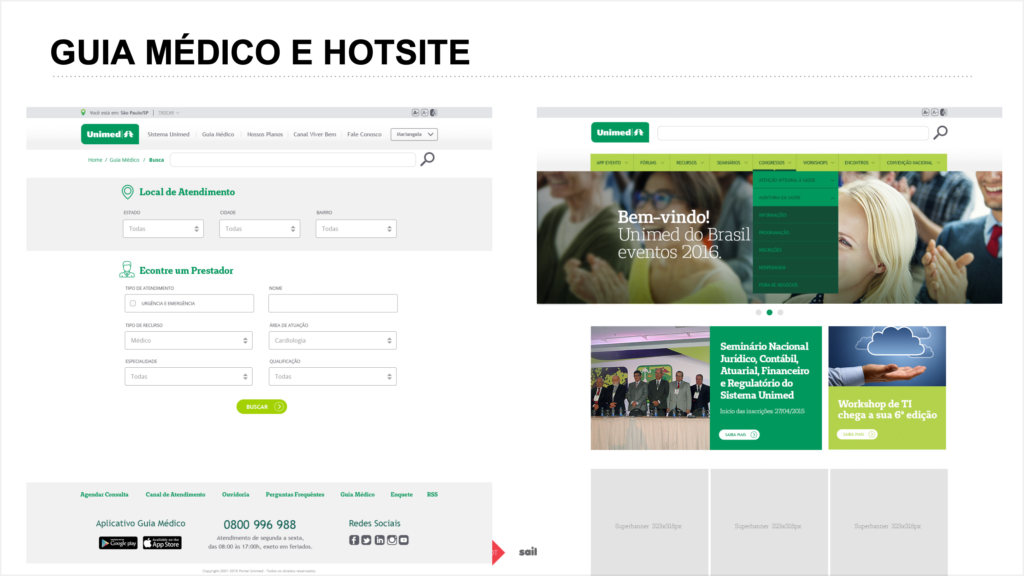
Após os testes e ajustes, trabalhamos no design de interface:



Esse projeto foi entregue em um tempo relativo de 3 meses para produção do time da Unimed com suporte da agência por um ano.
Apresentação mais detalhada: