Esse projeto foi um grande marco do trabalho de UX na Riot e também um marco de como a Riot poderia entregar resultados para a Renault além do trabalho de social media. Tudo nasceu em B.I. que percebeu a necessidade de atender os usuários do site Renault em versão mobile.
Minha participação nesse projeto foi a de retomar a o projeto com o Planejamento, B.I., Tecnologia e Criação. Trabalhei em todas as pontas do projeto, colhendo e interpretando dados de acesso e fluxos de navegação com equipe de B.I., depois repassando esses dados com Planejamento e ajudando a construir o caminho racional e estratégico, depois em UX pensando a estratégia e fluxos focados no objetivo principal (leads), na sequência suportei o trabalho da equipe de criação em termos de identidade e interação e também acompanhei de perto a produção do site que contou com 4 empresas diferentes contratadas pelo cliente que foram gerenciadas por nós. Além disso acompanhei junto com a equipe de B.I., os resultados de acesso e geração de leads pós lançamento.
Agência: RIOT
Time: Márcio Marinho (Planejamento), Tiago Lourençato e André (B.I.), Marcelo Guarnieri (Tecnologia), Rodrigo Campos, Flávio Vieira, Andre Pires, Andre Parisatto, Lucca Fernandes, Rodrigo Soares, (Criação), Aloysio Ribeiro (UX), Rafael Turri, Fernanda Caprara (Projetos) Luís Rogé (Atendimento).
INÍCIO
Através do entendimento da necessidade de acesso mobile pelos clientes Renault, apresentamos uma estratégia que mostrava a grande oportunidade de geração de leads que um canal dessa forma poderia gerar. A Renault estava em implementação de uma nova plataforma responsiva, e por isso esse site teria que ser lançado em tempo recorde, para que ele tivesse tempo de vida suficiente para trazer retorno para a Renault e entendimento do cliente até o lançamento da plataforma oficial.
Nos baseamos em fortes análises de dados (dados da apresentação retirados ou mascarados) para tomar decisões e desenhar o site mobile de forma a facilitar a produção, ser útil para o usuário final e que pudesse trazer retornos reais ao cliente.
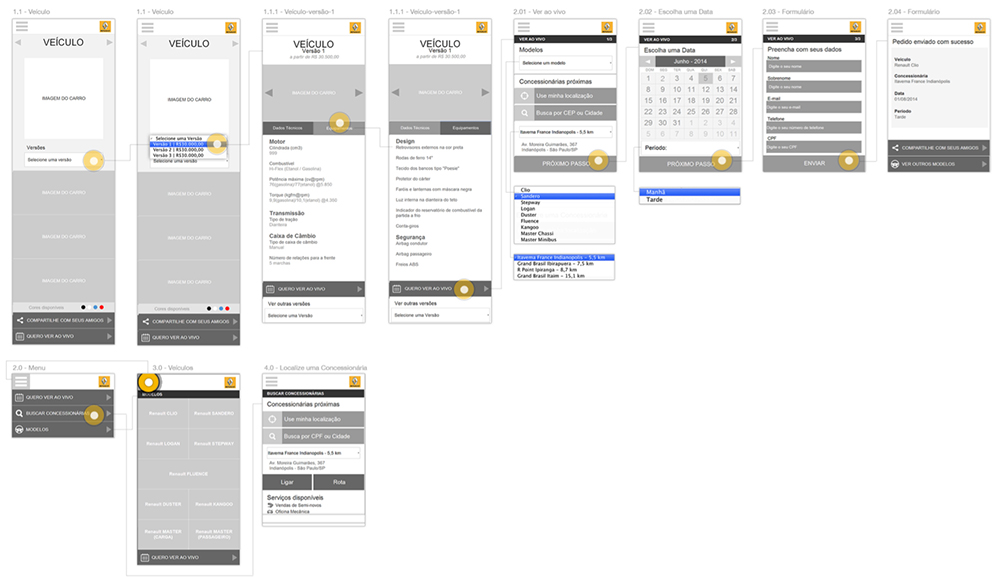
Representação da navegação
ESTRATÉGIA DE UX
Fluxo de Navegação
Todas as ações e call to actions foram desenhados para poder auxiliar o usuário na navegação, conhecimento do produto e geração de lead.

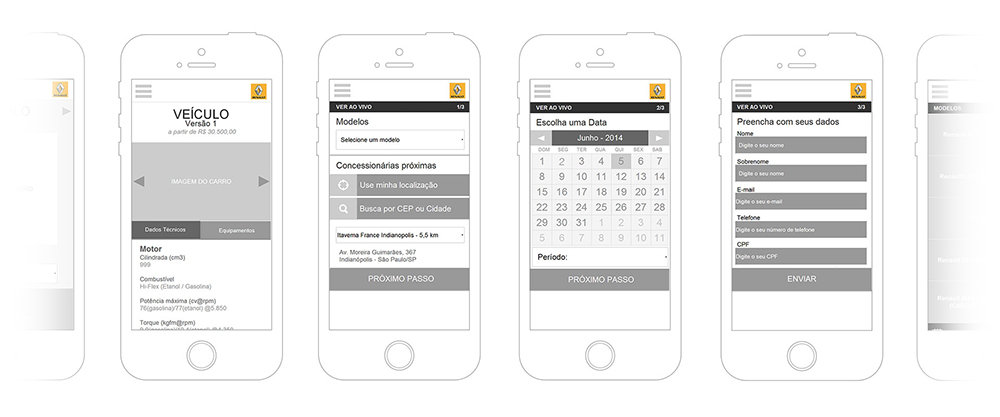
Wireframes
A interface foi desenhada de forma simples, para mostrar somente informações relevantes. O cadastro construído para pedir somente dados básicos fazendo com que o tempo de navegação até a geração de lead tivesse a menor quantidade de barreiras possível.

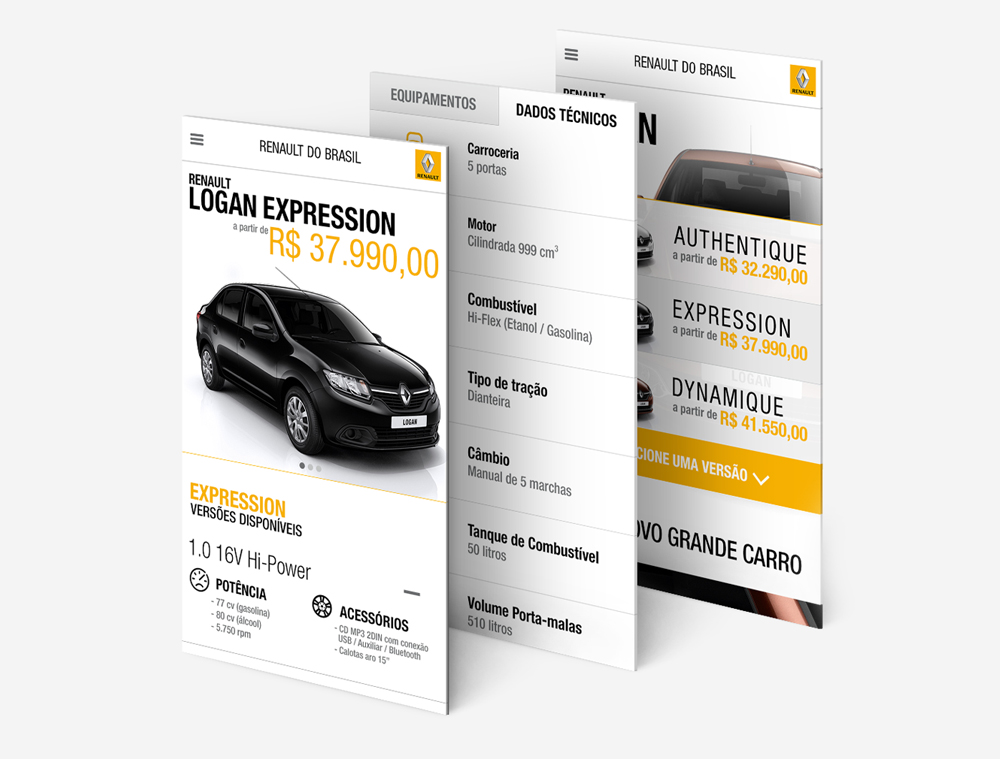
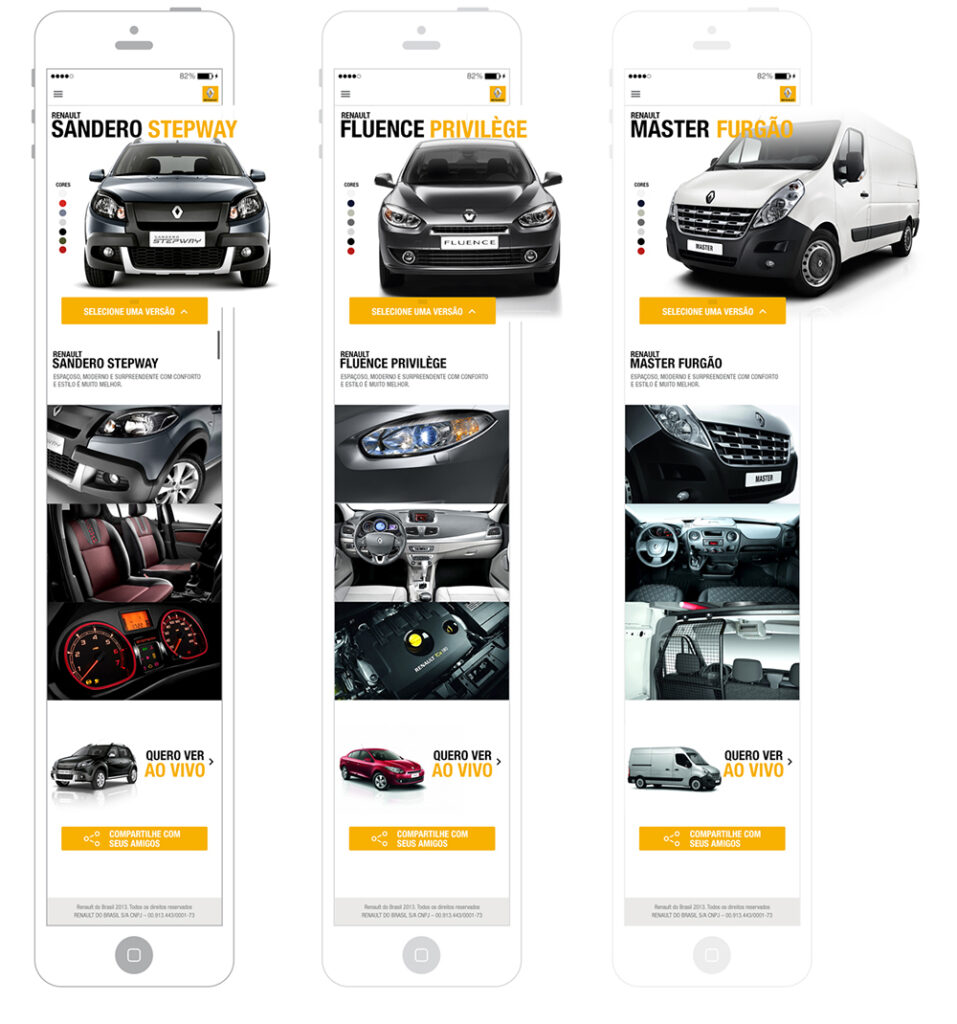
Design Visual
O visual do site segue o guide da marca, porém optamos por um design mais clean para privilegiar o desenvolvimento e deixar o site mais leve e rápido, além de seguir as boas práticas de SEO e tagueamento (GTM) para um projeto sem pontas soltas.

Design de Interação
A navegação além de acontecer pelo menu acontecia através de “swap”, apresentando só um pouco do carro (e com uma indicação inicial da interação), o usuário interagia com o site para ver todo o carro e mudar de modelo.

RESULTADOS:
Os resultados não poderiam ser melhores, mal o site foi lançado uma grande quantidade de leads foi gerada somente com o tráfego direto.