O desafio desse projeto era o de criar um dos melhore delivery’s de comida do mundo, como proposta para a concorrência, mobilizamos toda a agência, exatamente todos os departamentos para pensar como poderia ser toda a experiência de compra e de marca do Habib’s em canais digitais.
Entendemos que a melhor forma de chegar a bons resultados era mapear todos os pontos de contato, experiências, usuários, concorrentes e benchmarks possíveis para construir a melhor experiência possível. Além do trabalho da experiência de compra, o briefing pedia o desenho de uma nova intranet, com motivadores de uso para os usuários e construída de forma estratégica.
Abaixo a apresentação final e um pouco do processo de construção desse projeto gratificante.
Proposta para entendimento e aumento de retenção de alunos nas escolas da rede. A proposta para a primeira fase é fazer um diagnóstico de todo o serviço oferecido (por entrevistas e por análise de dados) pela marca e a partir disso traçar uma experiência diferenciada. Na segunda fase, entra um plano de comunicação integrada com Estratégia de B.I. para entendimento da performance e continuidade de melhorias.
Minha Participação: Participei desse projeto desde a captação do briefing até a apresentação, procurei usar UX como a cola entre todas as disciplinas, trabalhando junto com B.I. (pensando em métricas e como usar dados para tomada de decisões), Tecnologia (ajudando a pensar na melhor forma de desenvolvimento), Criação (ajudando a definir design visual e conceito), Planejamento (no entendimento do cenário e caminhos possíveis), Projetos (planejando cronogramas e escolhendo fornecedores) e UX (fazendo testes de usabilidade, gerenciando produção de fluxos e jornadas).
Agência: RIOT
Time: Camila Pons e André Sinkos (Planejamento), Mariana Oliveira, Tiago Lourençato e André (B.I.), Marcelo Guarnieri (Tecnologia), Rodrigo Campos, Gustavo Ricci, Bruno Fischer, Diogo Campos (Criação), Aloysio Ribeiro (UX), Rafael Turri (Projetos) Potyra (Monitoramento).
PROCESSO
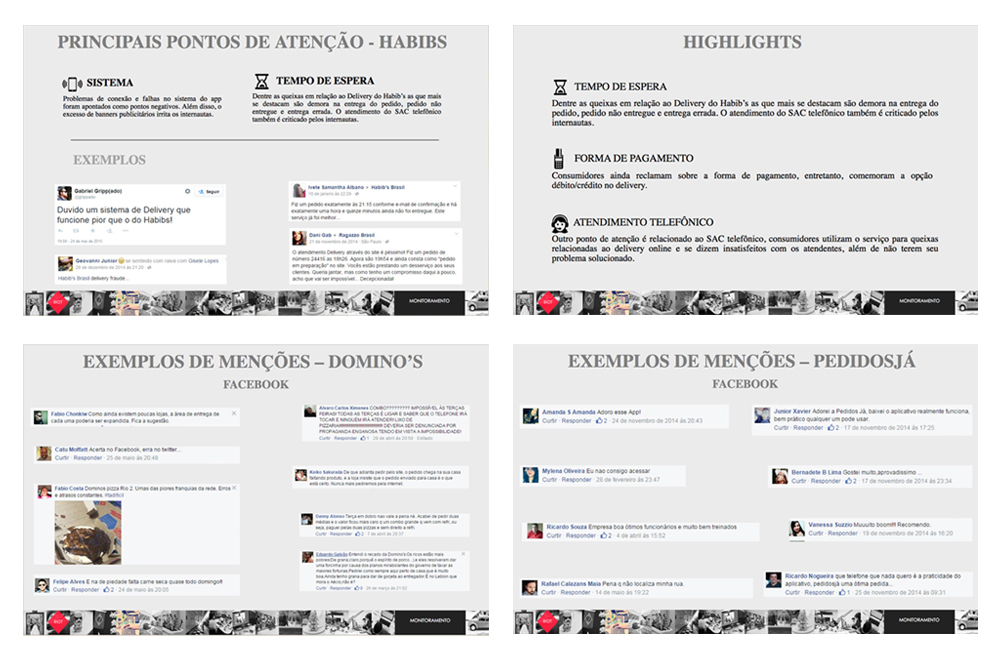
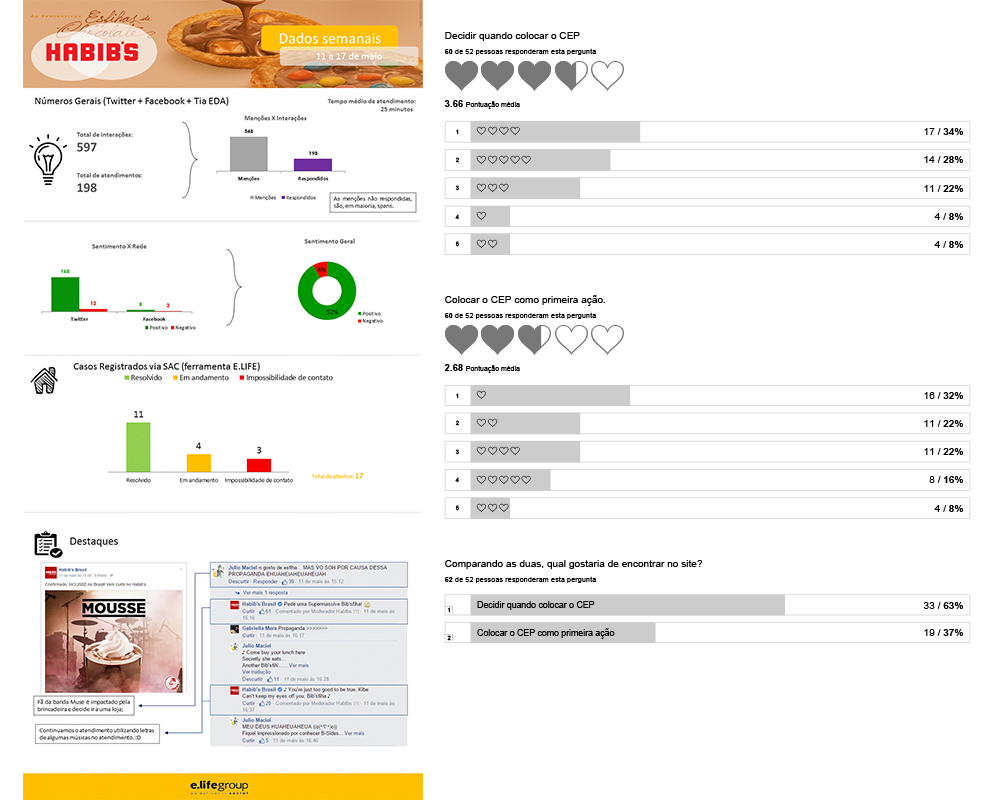
Monitoramento de marcas
Uma das primeiras fases do projeto foi fazer um trabalho extensivo de pesquisa e entendimento de sentimento de marca e experiência de compra.

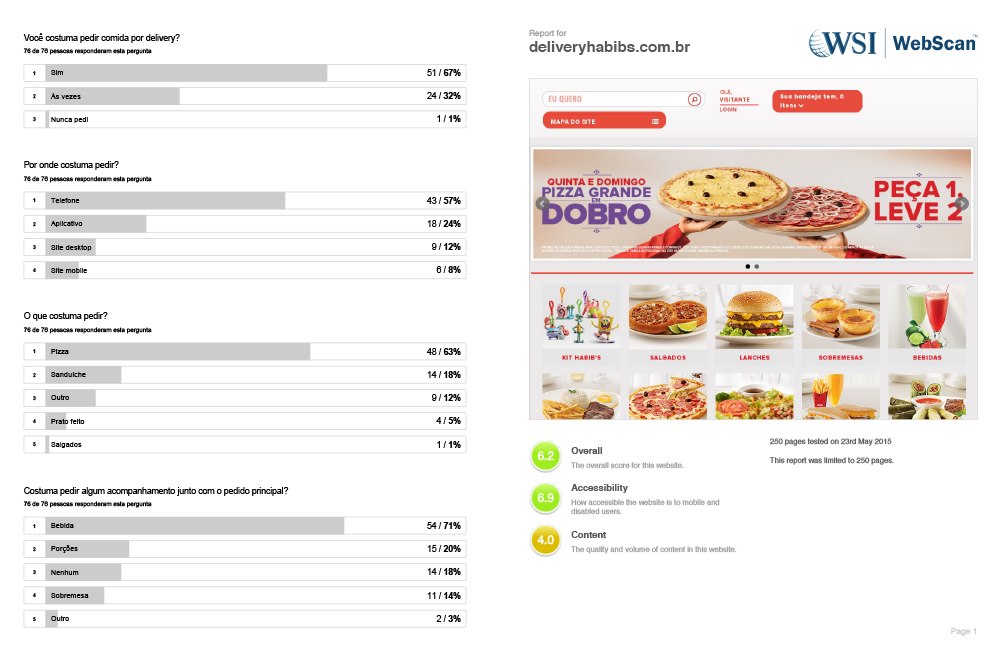
A próxima fase do projeto foi criar surveys para conhecer mais sobre o perfil de uso dos usuários. A empresa parceira WSI nos ajudou fazendo um diagnóstico de SEO para podermos fazer um desenho mais adequado que resolvesse os problemas encontrados melhorando a performance geral.


ESTRATÉGIA DE UX
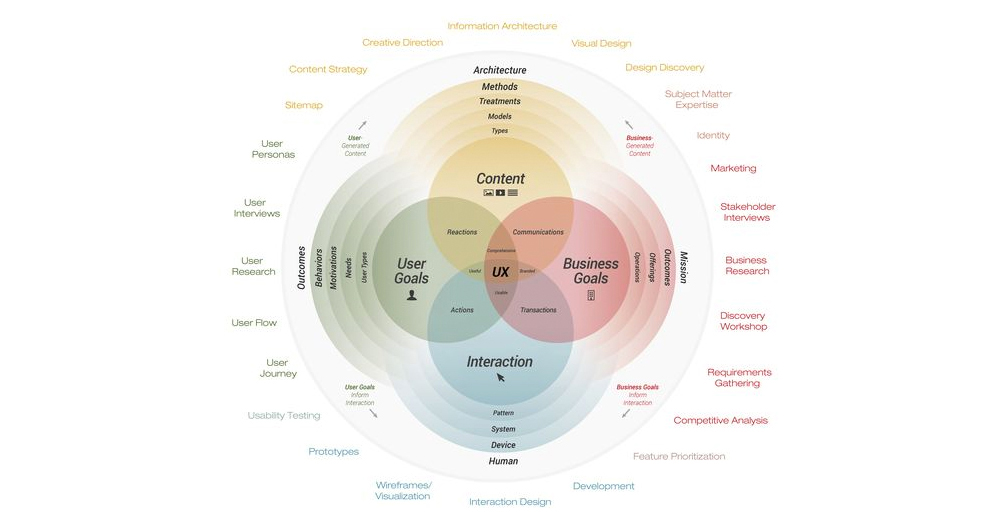
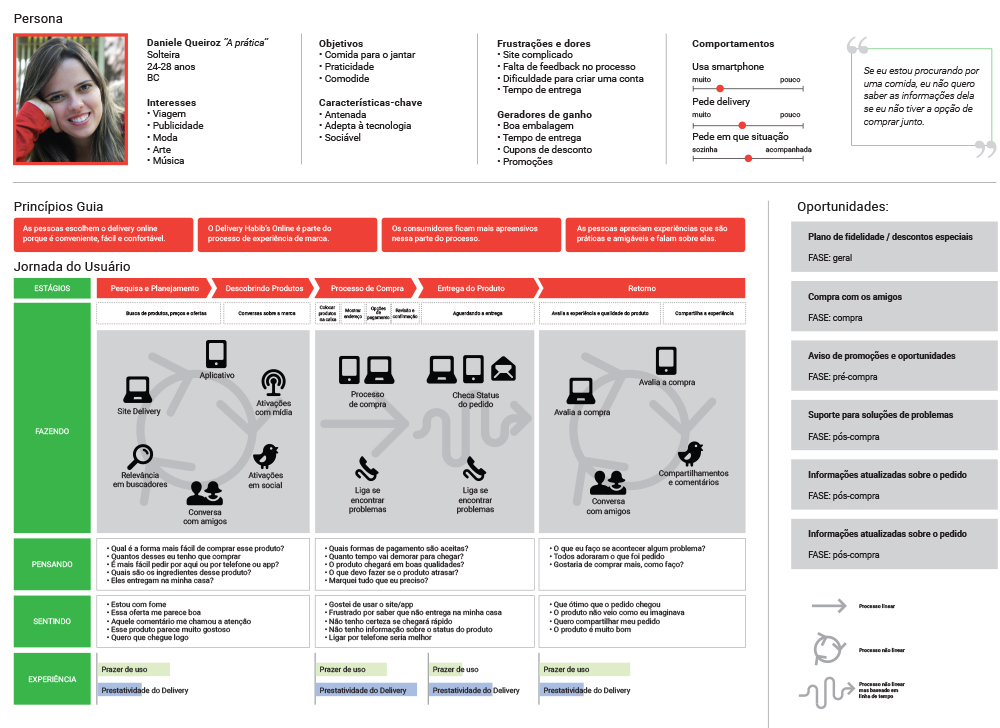
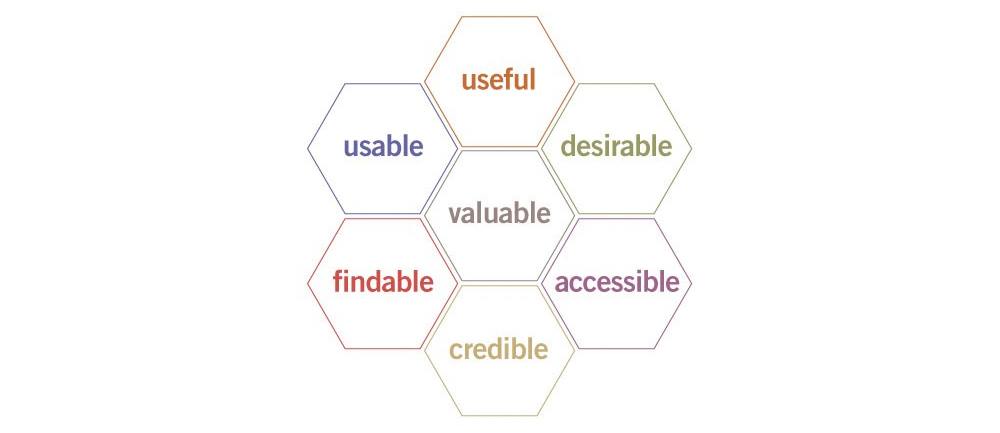
A estratégia procurou fazer um trabalho de entendimento e construção de jornadas cruzando informações de monitoramento, surveys, testes de usabilidade e boas práticas para desenho de perfil de usuário e necessidades, para que fosse possível desenhar uma interface que pudesse atender todos os pontos em aberto. Além disso essa estratégia deveria estar aliada aos desafios tecnológicos, os conceitos criativos e a estratégia de marca. O CUBI Model foi utilizado como referência no processo.



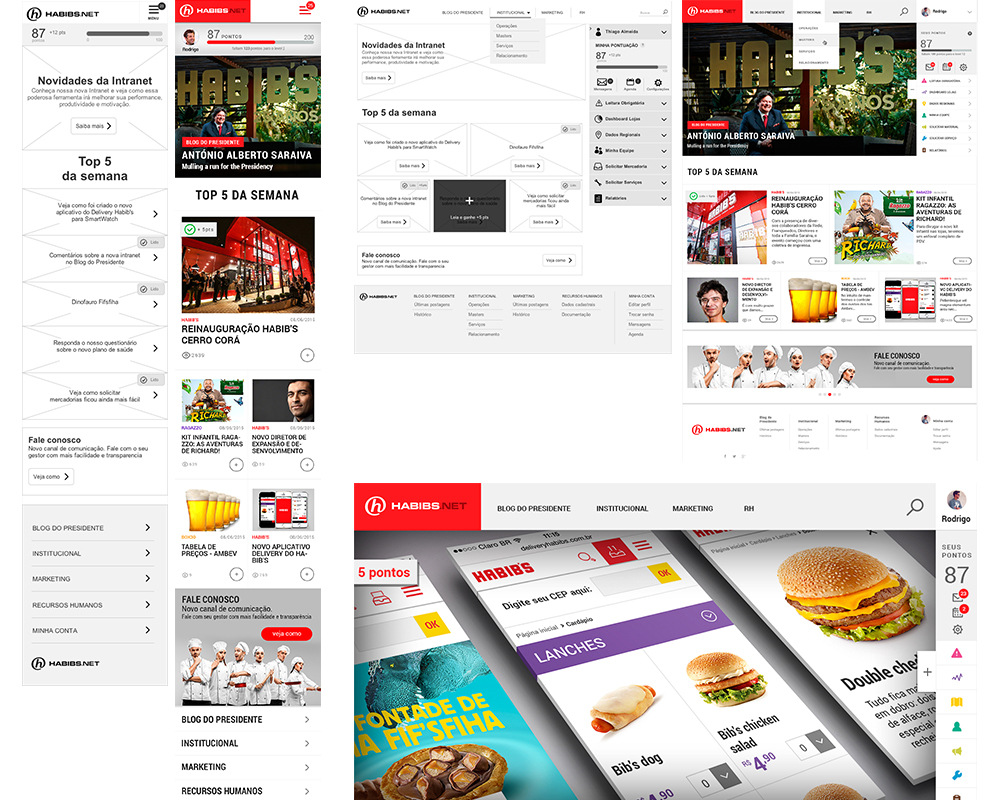
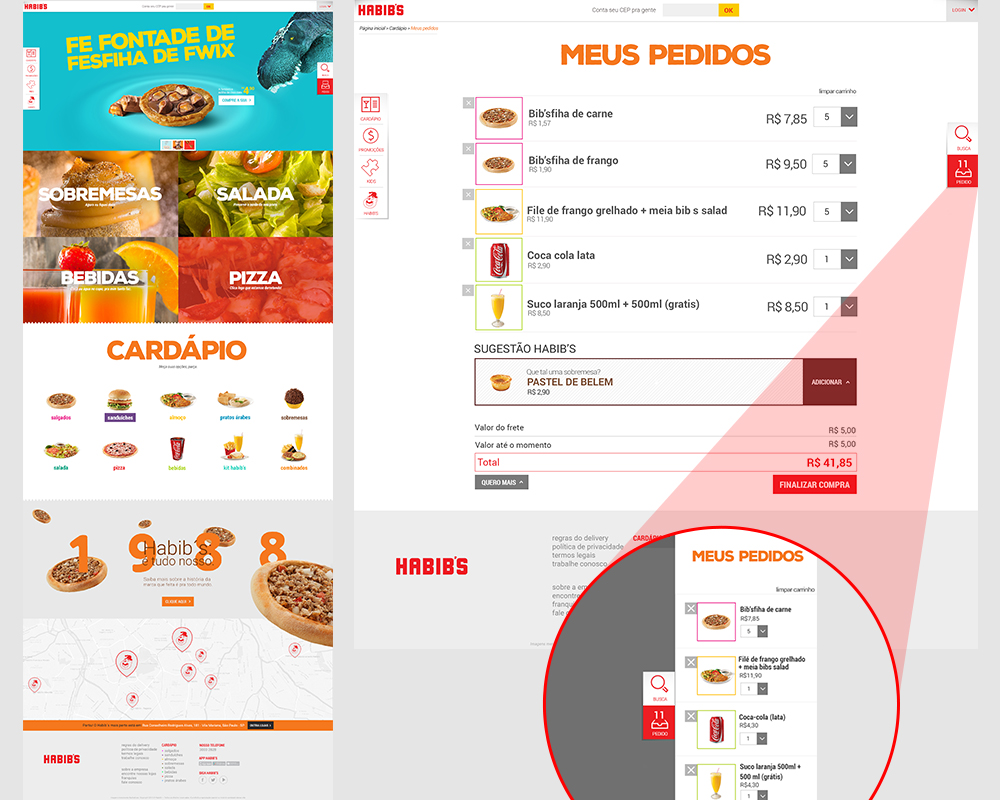
Design de Interface
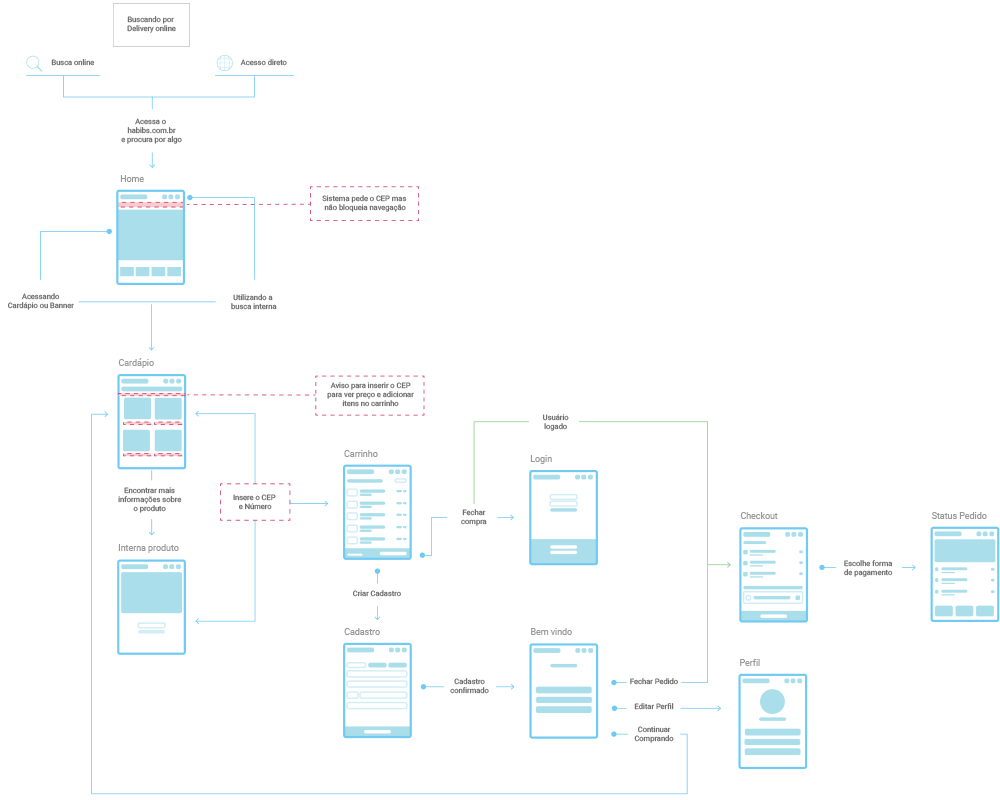
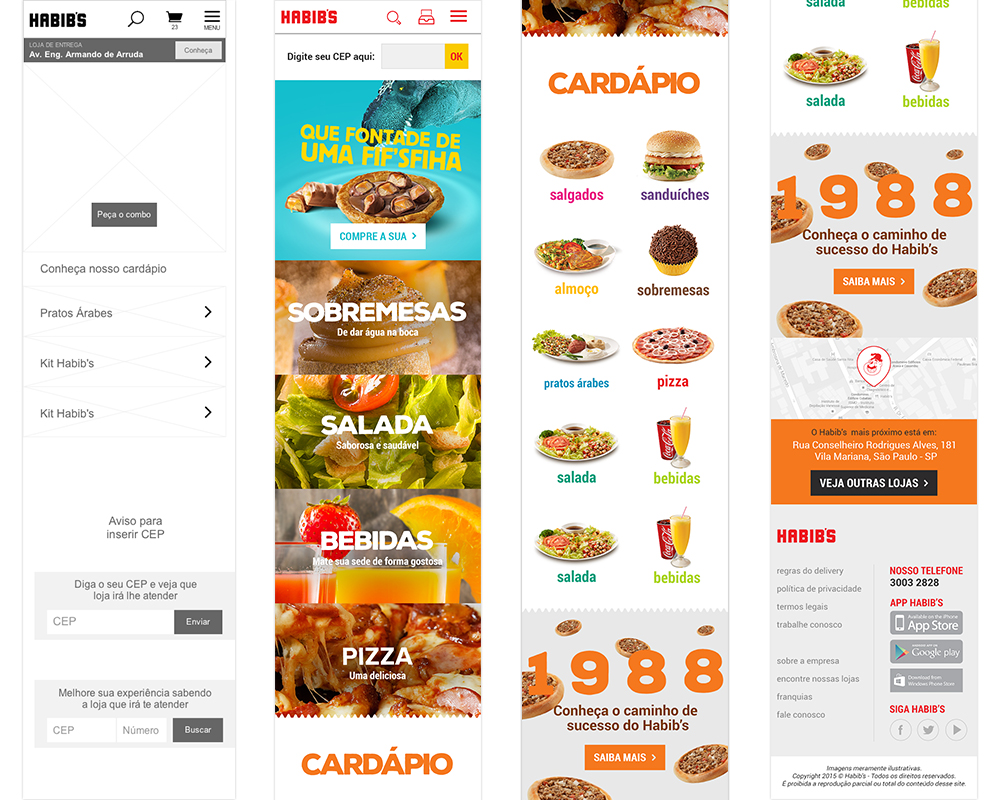
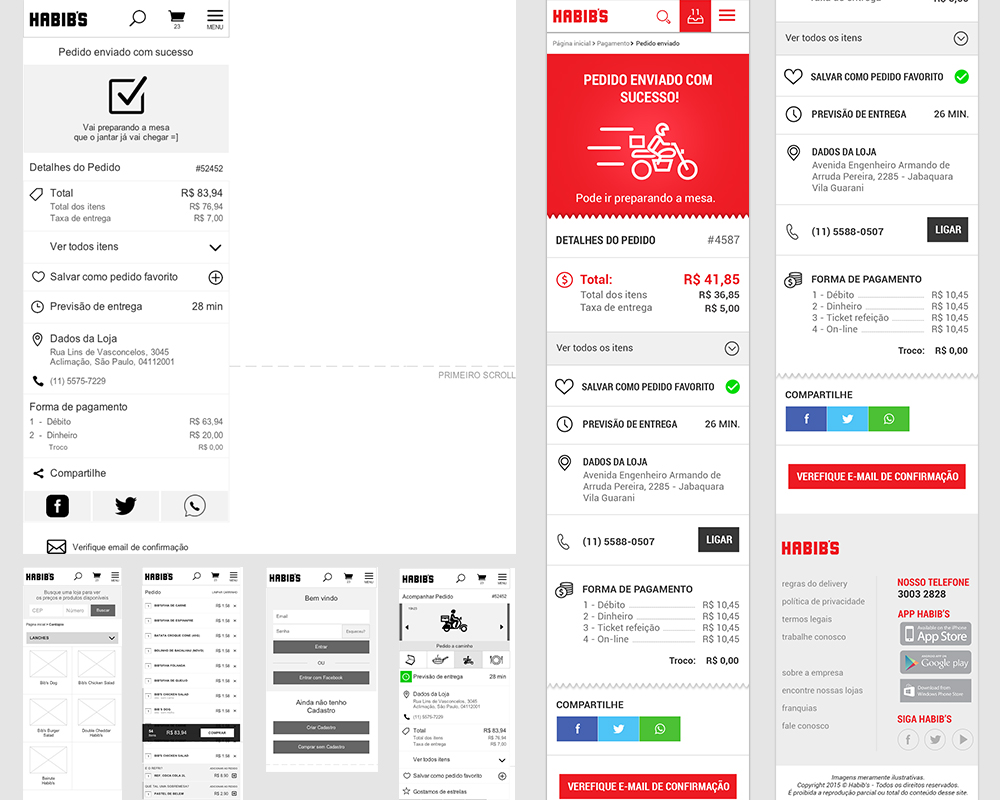
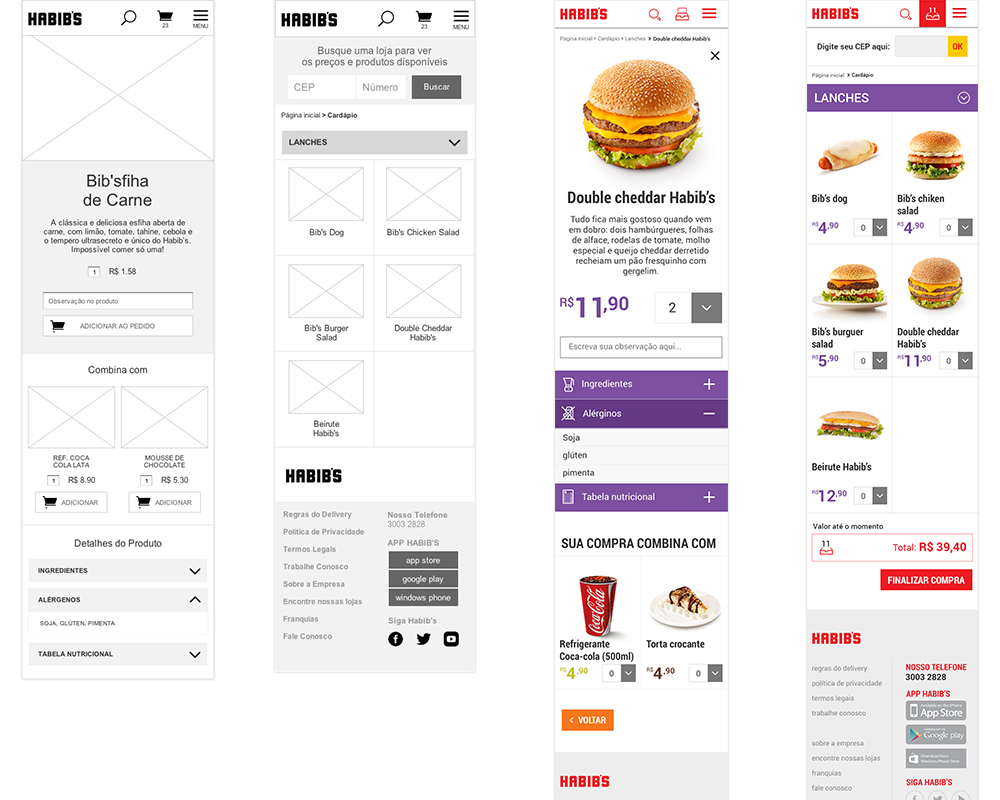
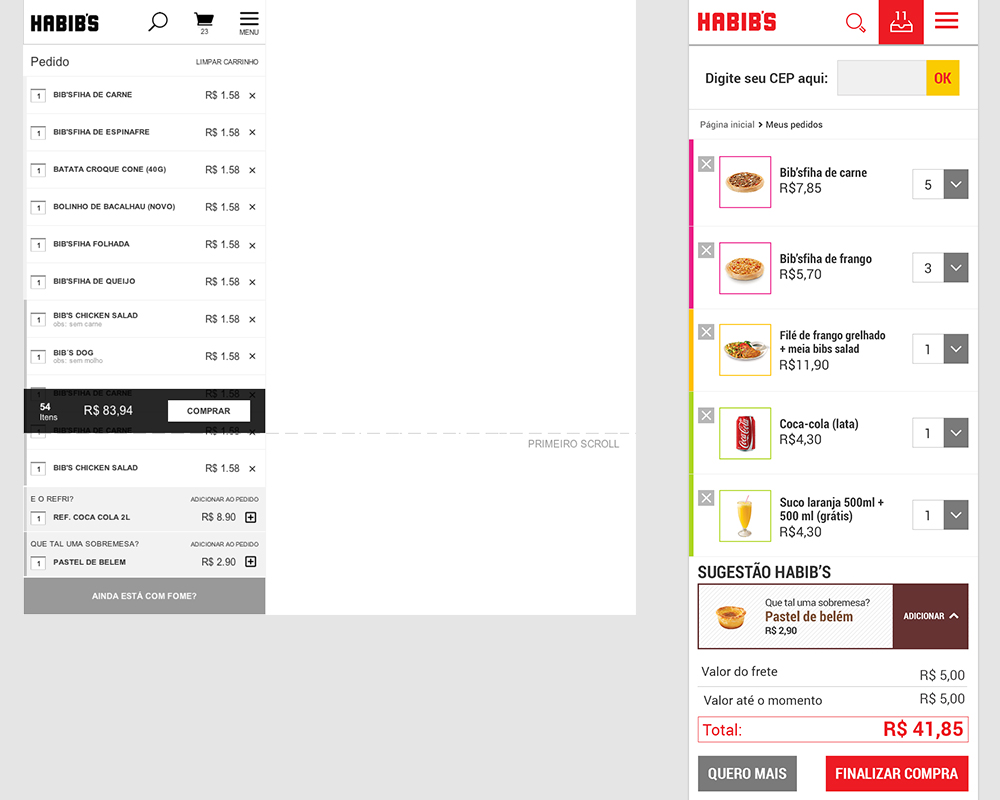
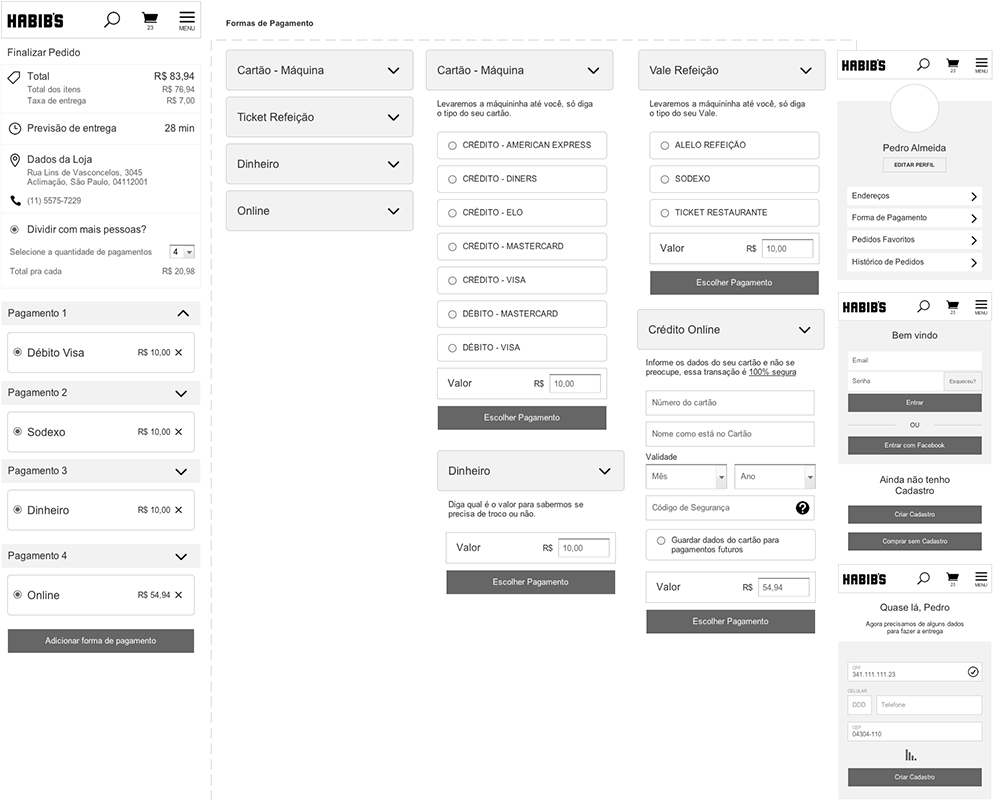
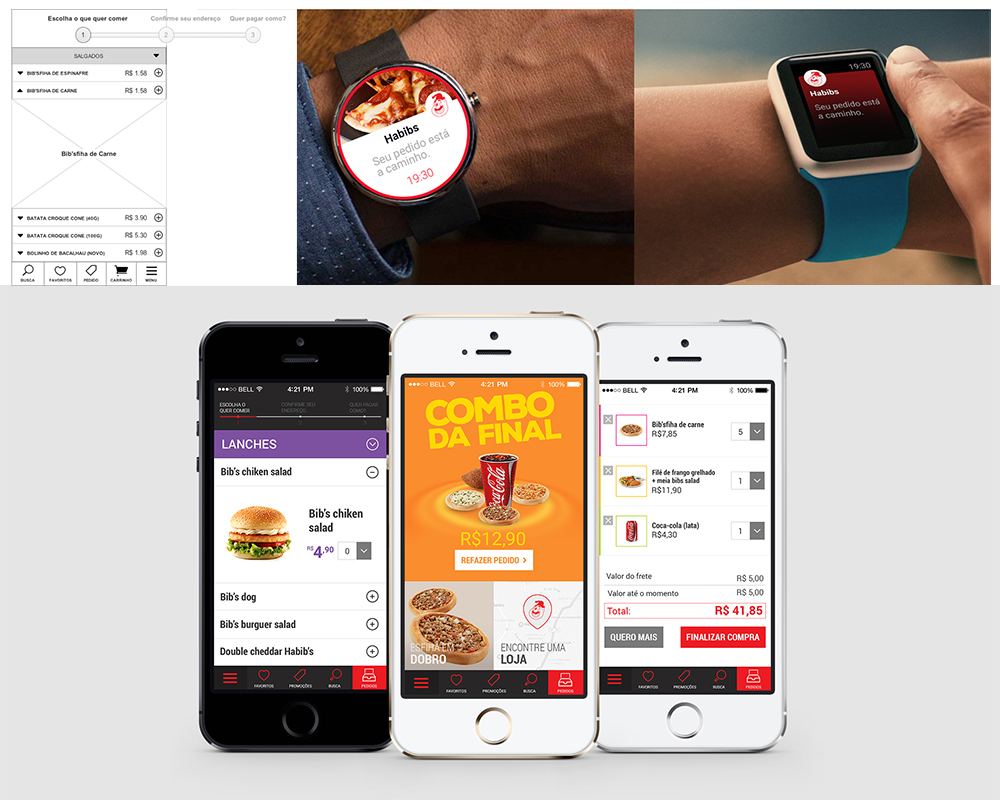
O design da interface além de obedecer um grid estrutural, procurava criar uma experiência diferente para cada canal, nesse projeto desenhamos um site responsivo, um aplicativo e uma intranet responsiva, cada um foi pensado levando em consideração o contexto de uso, as tarefas a serem executadas e uma organização de conteúdo voltada à encontrabilidade e o entendimento dos usuários do portal como um todo.






Entendemos que faria sentido existir um app se ele respeitasse os conceitos do UX Honey Comb, e por isso desenhamos uma interface conectada ao pedido, votada ao público que faz pedidos com frequência no delivey.


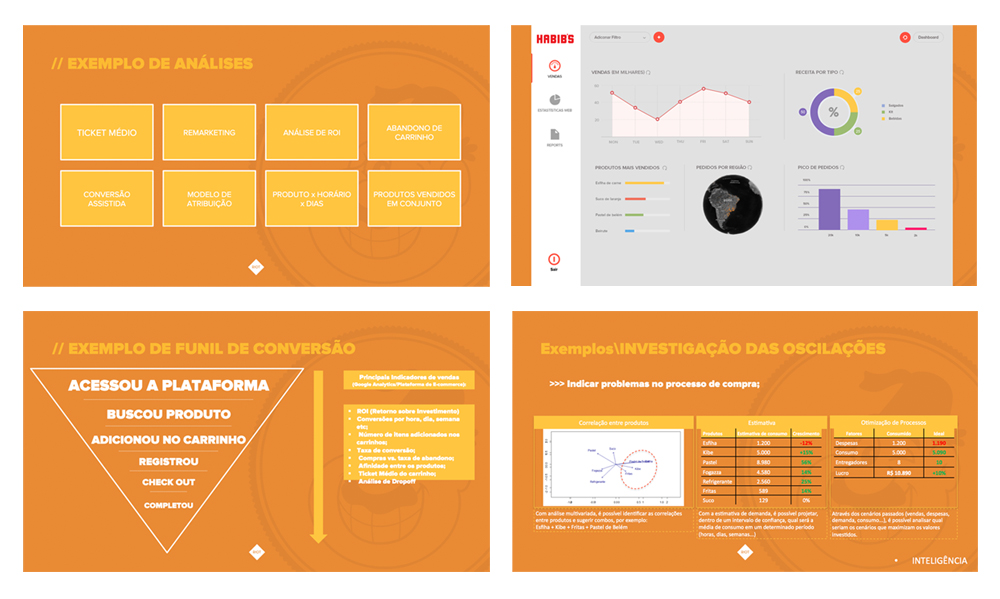
BUSINESS INTELLIGENCE
Um dos pontos mais relevantes desse projeto é como ele poderia funcionar de forma fluída para o usuário apresentando informações no momento correto, que seriam modificadas de acordo com o perfil de uso do usuário, geolocalização, estratégia de venda ou até mesmo horário. Por isso foram traçadas formas de estudar as informações para definição de modelo de análise de dados e estratégias.

Intranet
Como todo o projeto, definimos uma estratégia de uso para a intranet que procurava trazer informações relevantes e gamificação com conteúdo voltado ao usuário de acordo com o seu tipo de login,.
A intranet seria um canal de relacionamento e de estratégia de trabalho, pois através da análise de dados de comportamento e de venda, poderíamos usar a intranet para envio de informações estratégicas, como por exemplo análise preditiva que mostre para as lojas quais produtos serão mais vendidos no final de semana. Colocando esse tipo de informação na intranet através de um APP, seria possível enviar mensagens push para gerente ou funcionários com as “best next actions” para o negócio.